Wer hasst es nicht, Arbeiten doppelt und dreifach zu machen? Ich habe in der letzten Zeit den Wochenbericht meistens gerade so fertig bekommen und das ein oder andere Mal eben auch nicht.
Meine Idee war eigentlich von Anfang an, das ganze soweit wie möglich zu automatisieren. Nicht das Kuratieren, sondern das posten. Kleinteiliges Sammeln die Woche mit einem Tool der Wahl, am besten dann automatisiert posten. Und das dann auch automatisch bei Twitter, LinkedIn und Xing veröffentlichen. Ein Traum wäre das.
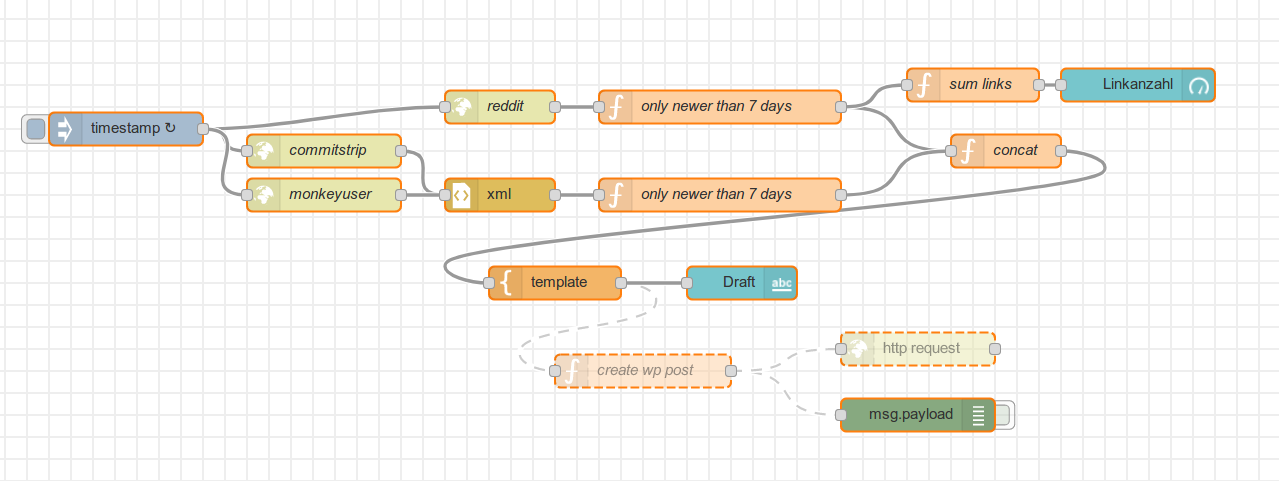
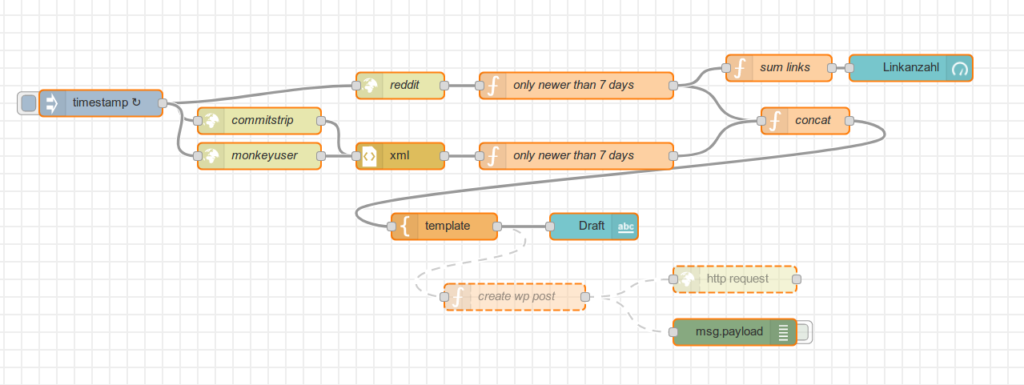
Nun bin ich vor ein paar Wochen über Nodemation und Node-RED gestolpert und der Plan schien fast aufzugehen. Ich habe nach einer Einarbeitung die letzten 2 Wochen viel über den Workflow mit NodeRED gelernt und hatte das ganze fertig bis auf den letzten Schritt (und einigem Fehlerhandling):
Fertig
- Subreddit abfragen und die Links zusammenführen
- RSS Feeds von Monkeyuser und Commitstrip abrufen und nur Einträge neuer als 7 Tage mitnehmen
- Alles zusammen in einem Template als OL und P nach dem bekannten Muster zusammenfassen.

Unfertig
- Posten an WordPress. Dazu müsste ich in dem Flow auch Authentication handlen um die WP-Rest-API zu bespielen. Das ist ein größeres Problem als Anfangs gedacht.
- Posten verhindern und mich benachrichtigen, wenn zuwenig Links im Subreddit sind oder kein “Was zum Lachen” aus den beiden Blogs ermittelt werden kann.
Pareto: Automate erstmal half the things.

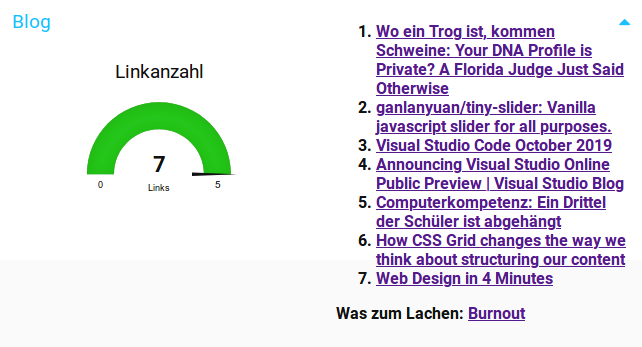
Danach bin ich auf das Dashboard-Modul von Node-RED gestoßen und habe das ganze dann als Dashboard-Widget umgesetzt. Damit sind die Probleme bzw. unfertigen Teile auch direkt abgehakt, denn ich bekomme einen Artikel-Entwurf in dem Dashboard generiert, den ich dann nur ins WordPress kopieren muss und ggf. korrigieren kann.
Natürlich muss ich Überschrift, Tags und Bild noch per Hand vergeben. Aber das Links hin- und herkopieren und suchen kann ich mir sparen. Der letzte Wochenbericht ist bereits mit dieser Unterstützung von Node-RED entstanden.
Den Pfad mit dem automatischen Posten habe ich allerdings noch nicht ganz aufgegeben, wie man dem Screenshot oben entnehmen kann.
Setzt ihr Projekte oder ähnliche Workflows mit Automatisierungstools um? Wenn ja, habt ihr Lust, diese hier zu präsentieren?