Github hat vor ein paar Wochen die finale Version von Atom veröffentlicht. Warum ich den Editor auf meinen Systemen installiert habe, kann ich gerne erklären.

Was ist Atom?
Atom ist ein Editor, der komplett auf Basis von Javascript (bzw. Coffeescript) entwickelt wird. Kern der Anwendung ist das ehemals als Node-Webkit gestartete, später in NW.js umbenannte Projekt, welches bei Github als “Electron” betrieben wird. Damit ist Atom in der Lage, Module zur Laufzeit ohne eine Kompilierung zuzuschalten und direkt in der Anwendung selbst zu entwicklen. Github hat sich dafür den Slogan “A hackable text editor for the 21st Century” einfallen lassen.
Was ist mit anderen Editoren?
Ich bin ja ziemlich festgelegt, wenn es um die Wahl einer kompletten IDE geht: PhpStorm. Wenn es um “kleine” Texteditoren geht, sieht die Sache etwas anders aus. Unter Windows nutze ich gerne Notepad++, auf dem Server und der Konsole nutze ich Vim. Atom hat für mich den Vorteil, dass er ähnlich wie Vim unter WIndows und Linux zur Verfügung steht und sich leistungstechnisch (für den Benutzer) zwischen einer IDE und einem Texteditor positioniert.
Was ist das beste Feature?
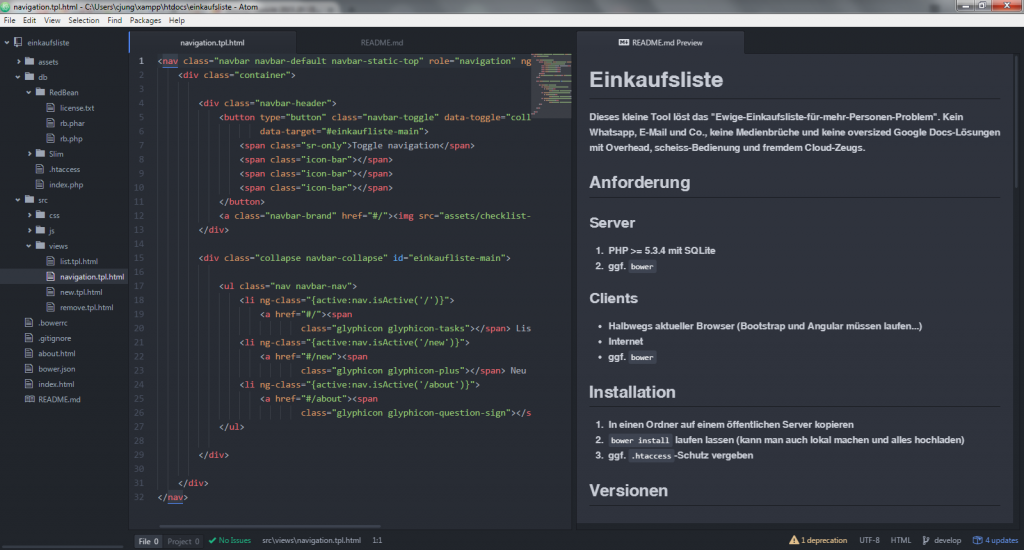
Die Markdown-Vorschau. Im Ernst: Atom bringt jede Menge Syntax-Highlightings für diverse Programmiersprachen bereits mit. Auch die Markdown-Vorschau. Das ganze lässt sich einfach erweitern mit Plugins. So habe ich einen JS-Linter und die Minimap-Erweiterung installiert. Multi-Cursor-Unterstützung gibts auch.
Was fehlt Atom?
Für ein Github-Projekt: Eine integrierte Git-Unterstützung. Oder zumindest ein Plugin, welches Git über die Command Palette bedienbar macht. Wenigstens Branches erzeugen/wechseln und Commits sollten drin sein. Vielleicht hab ich da aber auch bisher nur nichts passendes gefunden. Und ein Terminal-Wrapper wäre gut. Aber dann könnte ich ja auch gleich wieder eine IDE benutzen…
Fazit
Atom läuft mittlerweile sehr stabil und das auf unterschiedlichen Plattformen. Ich sehe in Atom dabei durchaus als IDE light und kann nur empfehlen, dass jemand, der mal über den Tellerrand seines favorisierten Editors da mal einen Blick drauf wirft.



