Ja, klar, alter Hut. CMS SaaS gibts ja auch wie Sand am Meer, aber, wenn man wirklich nur ne kleine API aus einer Tabellenartigen Struktur erzeugen will, ist das meist mit Kanonen auf Spatzen geschossen.
Ich bin ja Freund des Lean-Ansatzes. Also schnüren wir mal folgende Dinge:
- Einen Account bei GitLab (oder Github)
- Einen Account bei Netlify, Vercel o.ä.
- Einen Account bei Google.
Die meisten Web-Entwickler haben Punkt 1 und 3 schon erfüllt, schätze ich. Netlify oder Vercel hat vielleicht nicht jeder, am Ende tut es auch ein eigener Webspace, aber ich habe mich mit Netlify für den wenigsten Aufwand entschieden, da sie auch Cloud-Functions bieten. Das ist hier zwar nicht notwendig, aber ein nettes Feature, welches API-Calls sicherer macht.
Die Datenbank
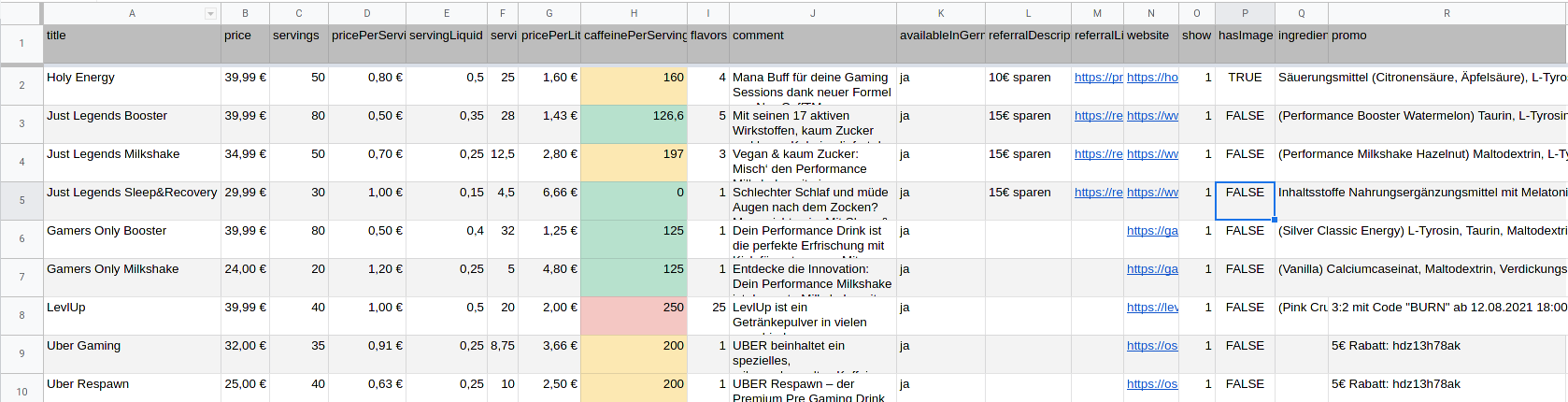
Eine Tabelle der Dinge, die ich darstellen wollte, gab es schon:

Auf Youtube habe ich eine sehr coole Einführung in Google Apps Script, welches im Kontext von Spreadsheet ausgeführt wird, gefunden.
Komprimiert ist das die Funktion die ihr im App Script einbauen wollt:
function doGet() {
const spreadSheet = SpreadsheetApp.getActiveSpreadsheet()
const workSheet = spreadSheet.getSheetByName('Übersicht Gaming Booster');
const data = workSheet.getRange("A1").getDataRegion().getValues();
const fieldNames = data.shift();
let jsonArray = data.map((row, i) => {
// remap header fieldname to create new object
// makes api more robust on table changes
const obj = row.reduce((acc, curr, idx) => {
acc[fieldNames[idx]] = curr;
return acc
}, {id: i});
return obj
})
return ContentService
.createTextOutput(JSON.stringify(jsonArray))
.setMimeType(ContentService.MimeType.JSON)
}Damit wird aus Zeilen ein Array von Objekten gemacht, die man in einer Web-App gut verarbeiten kann. Die erste Zeile wird dabei als Property-Name für die Objekte genutzt. Wie man an die einzelnen Stellen herankommt, kann man in den Youtube-Videos gut sehen.
Das Frontend.
Das ist eine einfache Vue-App, in der zentralen App.vue Komponente werden die Daten von der Google-API abgerufen und im LocalStorage abgelegt. Durch Nutzung des Vue-PWA Plugins ist die App damit offline-fähig, nachdem sie das erste Mal geladen wurde.
Der automatische Build
Die Versionierung des Frontends liegt in einem privaten Repository auf Gitlab. In meinem Fall habe ich Netlify und Gitlab verknüpft. Damit bekomme ich in Netlify mit, wenn sich mein stabiler Entwicklungszweig ändert und fängt an, meine Anwendung neu aufzubauen.
Anstelle von Netlify kann man auch Vercel oder Heroku nutzen, eigenen Webspace, Gitlab Pages via Gitlab CI, Github, Github Actions und Github Pages, die Liste an Möglichkeiten ist lang. Meine gewählte Kombi ist aus Bequemlichkeit entstanden (bekannter Workflow, Netlify bietet noch ein paar interessante Zusatzfunktionen, die ich gerne ausprobieren möchte). Und in dieser Form ist das einzige, was ich machen muss, entwickeln und versionieren, der Rest läuft automatisch. Wenn ich schon ein just-for-fun-Projekt mache, muss sich der Management-Overhead auch schon gegen 0 bewegen.
Bonuspunkte
Ich habe die Google-API in meinem Fall durch eine Netlify Function geproxyd, damit die URL immer gleich bleibt und von der App aus immer nur die neueste Funktion genutzt werden kann. Andernfalls könnte jemand die verschiedenen Stadien der API sehen und nutzen, auch wenn diese z.b. durch Änderungen in der Tabelle gar nicht mehr funktionieren oder Daten ausgeben, die ich gar nicht ausgeben will.
Wie lange dauert sowas?
Die erste Version der App hat ca. 3 halbe Tage (nach dem Feierabend) gebraucht. In der Zeit habe ich mit Vite und TypeScript angefangen, aufgrund wirklich merkwürdiger Fehler, die TS im Template-Teil einer Vue-Component das ganze noch mal mit Vue-CLI neu aufgesetzt, dann auf Vue-CLI 5-beta geupgraded und nach einer Auseinandersetzung damit, dass Typescript Sortierfunktionen gar nicht mag, wenn man nach einem dynamisch gewählten Feld sortiert (auch wenn es korrekt getyped wurde), fast einfach alles weggeworfen und auf Javascript umgebaut.
Ach ja, und die API habe ich sehr schnell von einem statischen Row-Index auslesen (MVP lässt grüßen) auf das dynamisch erweiterbare Schema welches oben schon erwähnt ist, umgestellt.
Fazit: Was gelernt und Spaß dabei
Wie eben schon erwähnt: Es ist eigentlich so ziemlich alles schief gelaufen, was hätte schief gehen können. Aber: ich habe Dinge über Typescript gelernt (das war mein erstes TypeScript Projekt). Ich habe eine Menge über Google App Scripts gelernt (die Funktion ist bei mir deutlich anders mittlerweile), mit Parametern und Co. und einem Mini-Counter als Mini-Statistik. Netlify und Gitlab und das automatische Bauen von Anwendungen kannte ich schon, Netlify Functions habe ich in diesem Projekt auch das erste Mal genutzt.
Was ich auf jeden Fall noch vorhabe: Einen Service-Worker bauen, der das Datenmanagement im Hintergrund macht und ggf. die PWA-Notification API nutzen um auf neu hinzugefügte Produkte aufmerksam zu machen. Das wird allerdings komplettes Neuland für mich.
