Ich bin ja als PHP-Entwickler nicht gerade erfahren, ich mach dann eher das mit dem Frontend. Neuerdings beschlich mich allerdings der dringende Wunsch, mal ein bisschen Abwechslung zu haben und ich habe mich auch mal auf der Entwicklungsseite mal ein bisschen mit pimcore auseinandergesetzt.
Dazu habe ich eine kleine Website gebaut, die über Energydrinks informieren kann. Die Website ist direkt zweisprachig und von Objekten getrieben. Ich will nur mal einen kleinen Einblick geben, wie das ganze anhand der Drink-Darstellung aussieht.
Der Drinks-Controller
<?php
use Website\Controller\Action;
use Pimcore\Model\Object;
class DrinksController extends Action
{
public function defaultAction()
{
$this->enableLayout();
}
public function listDrinksByCaffeineAction()
{
$this->enableLayout();
$drinkList = new Object\Drink\Listing();
$drinkList->setOrderKey("Koffeingehalt");
$drinkList->setOrder("DESC");
$this->view->drinks = $drinkList;
}
public function drinkDetailAction(){
$this->enableLayout();
$drink = Object\Drink::getById($this->getParam('id'));
$this->view->drink = $drink;
}
public function indexAction()
{
$this->enableLayout();
}
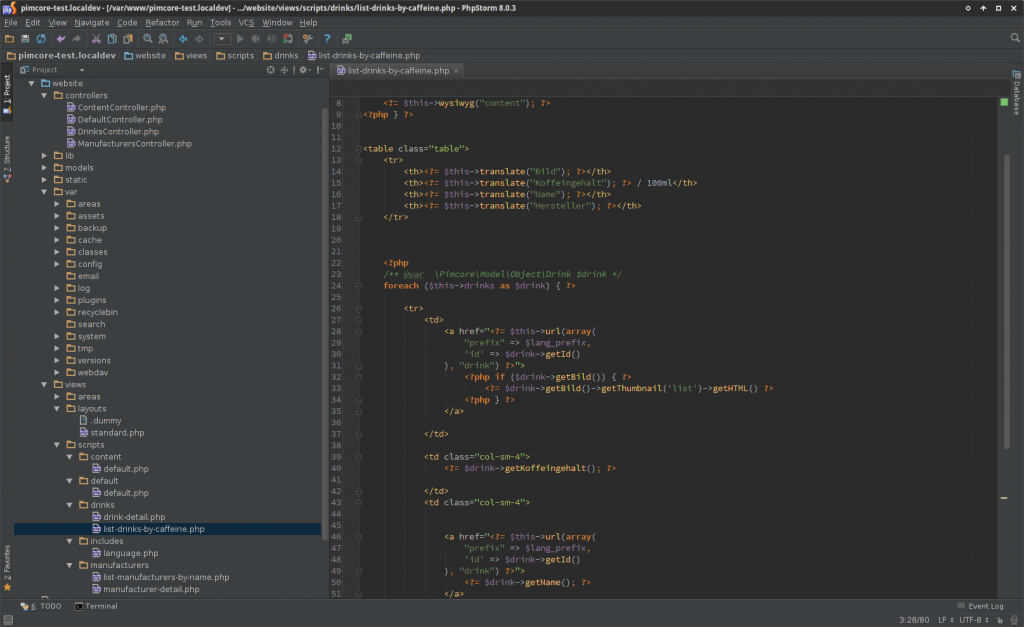
}Hier werden eigentlich nur zwei Views mit passenden Daten gefüllt, die dann z.B. in list-drinks-by-caffeine.php (man beachte die Benamung der Datei im Vergleich mit der Action) angezeigt werden:
<?php
$this->layout()->setLayout('standard');
$lang_prefix = $this->document->getProperty('mainNavStartNode')->getFullPath();
?>
<?php while ($this->block("contentblock")->loop()) { ?>
<?= $this->wysiwyg("content"); ?>
<?php } ?>
<table class="table">
<tr>
<th><?= $this->translate("Bild"); ?></th>
<th><?= $this->translate("Koffeingehalt"); ?> / 100ml</th>
<th><?= $this->translate("Name"); ?></th>
<th><?= $this->translate("Hersteller"); ?></th>
</tr>
<?php
/** @var \Pimcore\Model\Object\Drink $drink */
foreach ($this->drinks as $drink) { ?>
<tr>
<td>
<a href="<?= $this->url(array(
"prefix" => $lang_prefix,
'id' => $drink->getId()
), "drink") ?>">
<?php if ($drink->getBild()) { ?>
<?= $drink->getBild()->getThumbnail('list')->getHTML() ?>
<?php } ?>
</a>
</td>
<td class="col-sm-4">
<?= $drink->getKoffeingehalt(); ?>
</td>
<td class="col-sm-4">
<a href="<?= $this->url(array(
"prefix" => $lang_prefix,
'id' => $drink->getId()
), "drink") ?>">
<?= $drink->getName(); ?>
</a>
</td>
<td class="col-sm-4">
<a href="<?= $this->url(array(
"prefix" => $lang_prefix,
'id' => $drink->getHersteller()->getId()
), "hersteller") ?>">
<?= $drink->getHersteller()->getName(); ?>
</a>
</td>
</tr>
<?php }; ?>
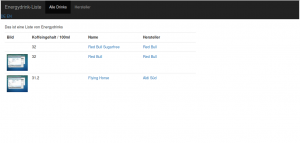
</table>Das sieht dann so aus:

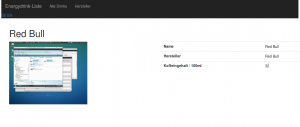
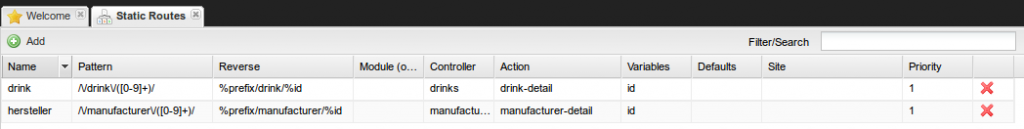
Für die Abbildung der Detail-Ansicht muss man sich dann ein bisschen mit statischen Routen befassen, die man in pimcore pflegen kann, die sieht dann so aus:

Zusammenfassend kann ich sagen:
Mit dem CMS/PIM-System pimcore und dem Hilfsmittel PHPStorm bekomme ich (PHP nicht so erfahren) recht schnell brauchbare Ergebnisse und kann Seiten, die viele strukturierte Daten darstellen sollen, die untereinander verknüpft sind, schnell und einfach umsetzen.
Das ersetzt sicher keinen PHP-Profi, der 10 Jahre Zend-Erfahrung hat, kann aber ein guter erster Schritt sein, solche Modelle mal anzudenken. Wen das ganze interessiert, kann sich bei pimcore.org weitere Informationen holen, oder mich fragen.



Eine Antwort auf „Websites bauen mit pimcore“
Hallo, wäre es möglich vielleicht ein Paar tips zu geben, wie man als ein richtiger “dummy” mit pimcore eine einfache webseite mit ein paar viewws aufbauren kann? Ich habe ein bisschen mit php und javascript sowie html schon ein paar kleine projekte durchgeführt aber Zend ist mir was ganz neues. Danke!