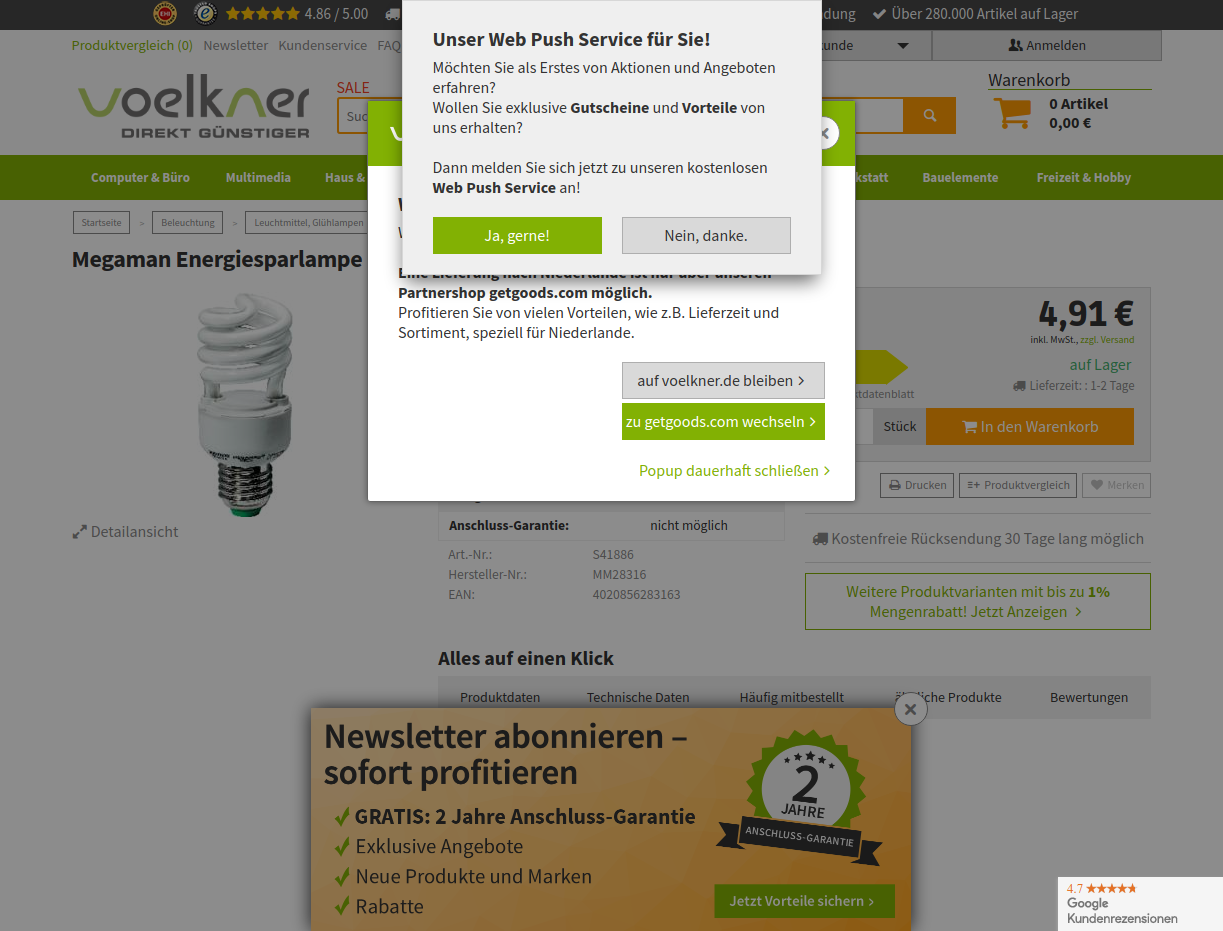
Man stelle sich vor ich würde bei V*****r eine Lampe bestellen wollen.
Ich müsste zuerst das Popup für Push-Notification wegklicken. Natürlich ist der Secondary-Button für “nein, danke” auf der rechten statt auf der linken Seite. Kostet Zeit beim aussortieren. Ist den Machern des Tools sicher bewusst und beabsichtigt. Man soll ja den fetten grünen Button klicken.
Danach müsste ich den Getgoods-Werbe-Overlay wegklicken. (Der kommt beim zweiten Seitenaufruf übrigens dann wieder, wenn man nicht “Popup dauerhaft schließen” klickt).
[lightgrey_box]Das nervige Popup mit der Getgoods-Werbung scheint daher zu rühren, dass ich im Opera über einen Proxy surfe. Mit Proxy in Deutschland verschwand das Overlay. Wenn man aber schon im “muss alles wegklicken”-Modus ist, schaut man vielleicht nicht so genau hin.[/lightgrey_box]
Last but not least: Der mitscrollende Newsletter-Banner. In meinem Bildschirm noch der am wenigsten nervige Teaser, aber auf einem 1366er-Display, Tablet, Handy echt die Pest.
Bevor ich also mit der Seite arbeiten kann, muss ich 3!!! mal irgendwelche Werbung wegklicken.
Da habe ich doch direkt keine Lust mehr. Wenn ich irgendeinen Marketing-Blog betreibe o.ä. ist sowas ja okay. Aber warum soll ich Pushnachrichten von einem Shop akzeptieren? Warum will mich der Shop zu seinem Partner schicken? Wollen die mir nichts verkaufen? Warum verplempert so ein fix positioniertes Banner, dessen Aussehen (ganz sicher bewusst) nicht in die Seite passt dauerhaft soviel Bildschirmplatz?

Und dann schaltet die Seite auch noch Adwords. Ein Shop der Adwords schaltet. Auf andere Seiten. Was hatten diese Shops nochmal für ein Geschäftsmodell? Wollten die ihr Geld nicht mit dem Verkauf von Artikeln verdienen?
Welcher Verantwortliche hat das abgesegnet? Und hat das mehr Umsatz gebracht? Wie steht Ihr zu solchen “Marketing”-Tricks? Bei mir ist da schnell das Tab zu und ich kaufe dann doch eher bei Amazon oder einem Shop der mir die UX nicht mit Werbung versaut.
Ich kenne aus der Online-Welt eigentlich als Ziel für mehr Umsatz und zufriedene Kunden das Paradigma, dass man den Kunden möglichst schnell und einfach in den Warenkorb / Checkout-Tunnel leiten will und auf dem Weg dorthin möglichst wenige Ausstiegsmöglichkeiten zu bieten.
Meine erste Begegnung mit der Seite war eine Produktdetailseite, empfohlen via Twitter. Mit dem Aussehen, welches ich oben abgebildet habe, bin ich da schneller weg, als ihr “Tab schließen” rufen könnt. Ich hab da einen Strg+W-Reflex ;-).
Wie geht euch das? Ist das bei euch ähnlich?