
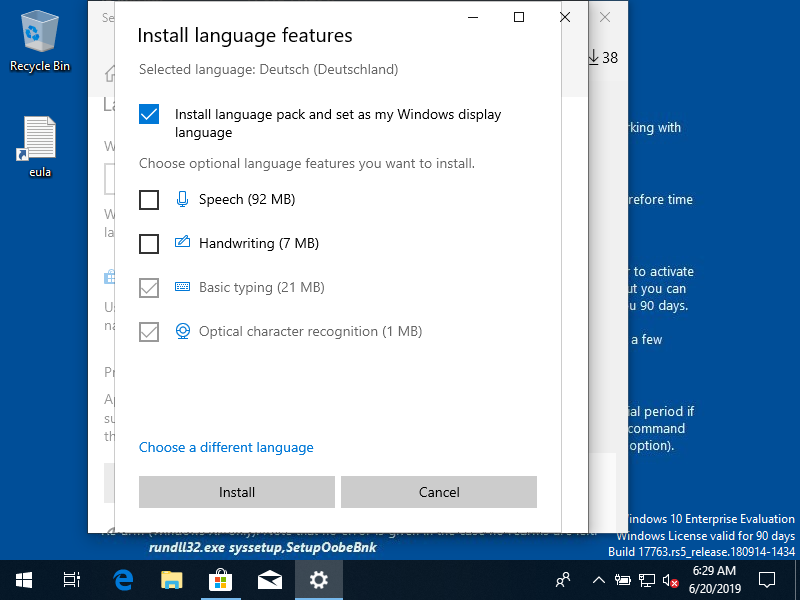
Für alle Linux-User, die noch vor der Steuererklärung stehen und wie jedes Jahr wieder hoffen, dass jemand die Software auch für Linux veröffentlicht: Kauf eine beliebige Steuersoftware für Windows, Installier Virtualbox und klick auf modern.ie die Windows-10 VM, die kann man auch auf Deutsch umstellen.
Die VMs laufen ohne Snapshotting 90 Tage, so lange solltet ihr mit einer Erklärung nicht brauchen, oder?

