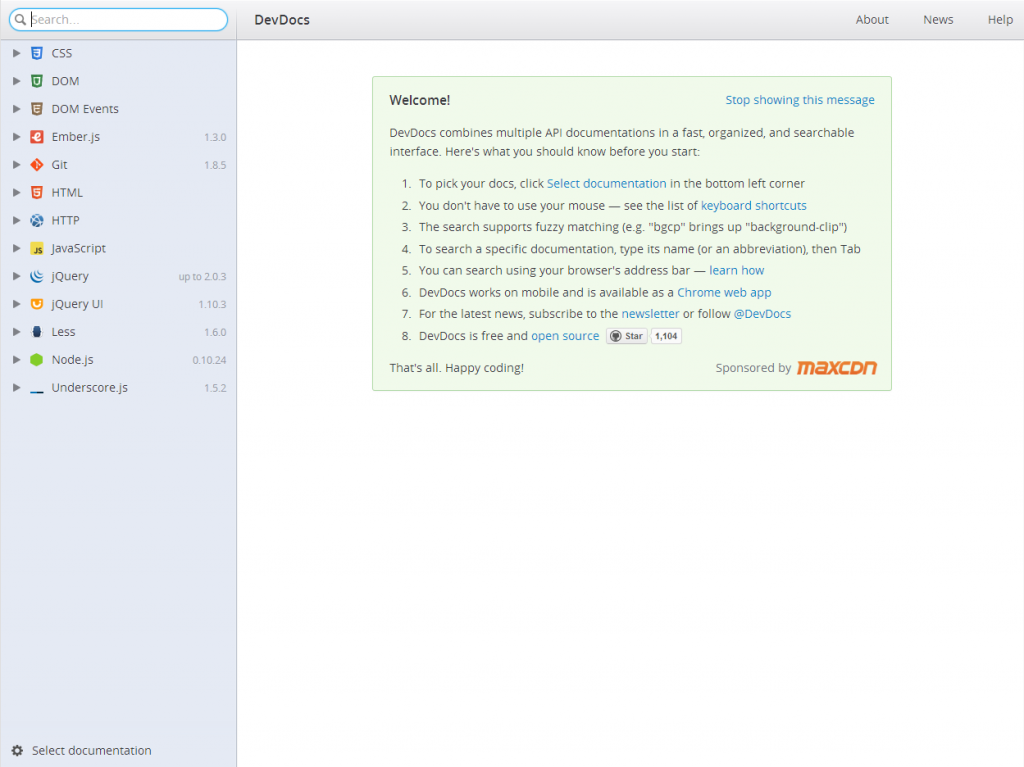
devdocs.io – Das ein extrem nützliches Tool von Thibaut Courouble für Entwickler. Der Screenshot zeigt meine aktuelle Einstellung, die auch mein aktuelles Toolset in der Firma recht gut darstellt.
Dieses Tool kann man jedem nur ans Herz legen und ich merke selbst, dass ich oft genug den umständlichen Weg über z.B. api.jquery.com nehme. Hier gilt der Hinweis: Unter z.B. Windows 7 kann man im Chrome mit “Menü → Tools → App-Verknüpfung erstellen” eine Verknüpfung direkt in die Startleiste legen. Alternativ gibt es auch die Verknüpfung als App im Chrome Appstore.